Would you like to try developing desktop apps? It’s time to do it with SwiftUI

For a long time I have been hesitant to switch to SwiftUI, but when I realized that it was about time, I decided to put it to practice. The first project, of course, was much simpler and worked with exchange rates of my countries currency. All this splendor coexisted in the status bar and made it possible to understand in practice how cool SwiftUI is in development for macOS. As a developer for many years, it was not difficult for me to lay down the architecture, write the logic and the network layer, I always spent most of my time on the implementation of UI elements of the user interface. And here, with proper skill, you can simply throw in controls and everything will look more or less normal right out of the box.
Of course you can learn a new instrument in different ways, but learning it on the go and seeing that a training project has found its audience is a completely different matter. The second project was also supposed to reach the app store, but since I was going to make a cool project based on working with graphics in the future, it was decided to make an asset generator for Xcode. And with the graphics you can work, and make it not so difficult. And working with graphics isn’t as hard as it may seem.
Initially, the plan was to create assets for standard icons, and it was like that for some time, but in the process I realized that there are a lot of identical applications and if I were to make an application, it needed to stand out. Digging through the AppStore, I found several applications that are simple in nature, but differ in functionality from each other. It was decided to make a combination of the selected applications and more.
Someone may say that it’s too early to write applications in SwiftUI for production, that you have to integrate almost half of AppKit or UIKit controls. That navigation cannot be done normally and so on. My last project was fully implemented with SwiftUI, and didn’t have to use a single element from the old legacy. By the way, I was inspired to try SwiftUI in practice by a rather interesting article “AppKit is done!”, but the author partially uses legacy in his project. At least, this article served as a trigger for me that the tool has matured and can be tried in development.
Were there any difficulties? Of course! For example, the use of an added image in a project, it is not homogeneous in essence, somewhere the transparency of the image is needed, and somewhere it needs to be removed. Usualy, this can be solved through by rendering the view in AppKit, after that do what is required with it and then render it again. Although I wanted to avoid using any legacy, in the end the problem was solved by using NSViewRepresentable. I had to make a work around, because all these operations were carried out with a layer of representation of the original image.
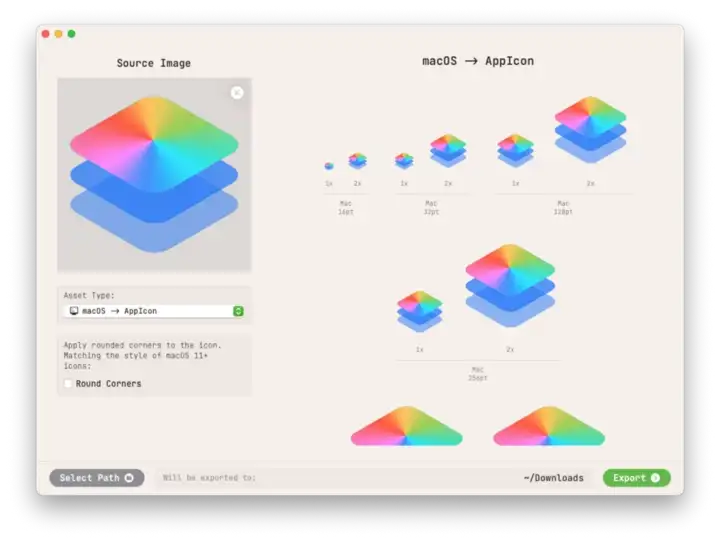
For example, here you need to save transparency and the output should be a set of images as they are initially in the original image:

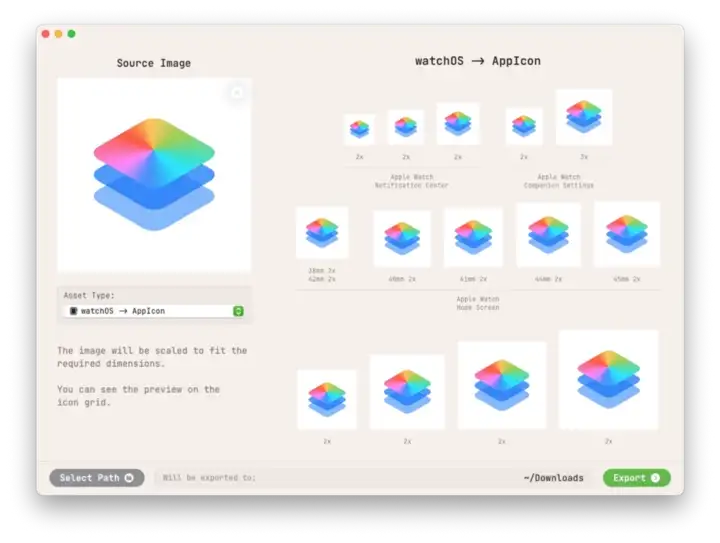
And here, you need to discard the alpha channel, otherwise, when you try to upload a project with such icons, an error will occur in the project assets:

There were still minor difficulties with navigation, or rather, the replacement of the view in the right panel when working with different sets of data. No biggie, I managed to solve them and got the hang of @ViewBuilder as well as several other modifiers.
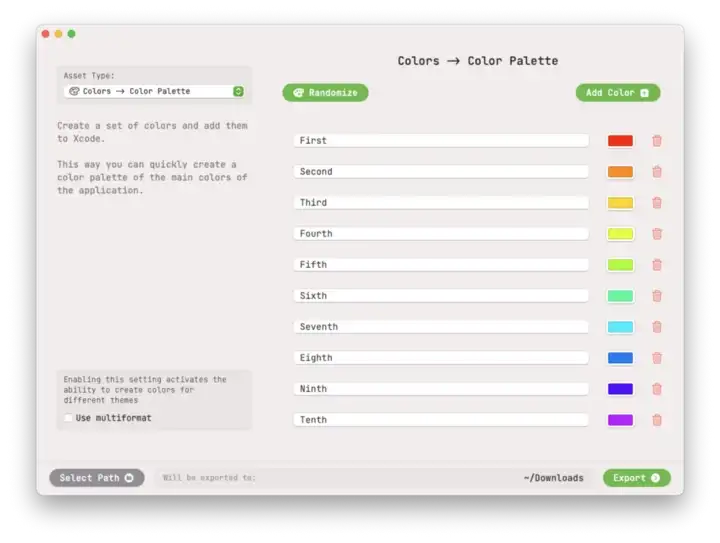
The first version of the application was not very successful, I understood that and wanted to improve the project. That is why I added to the project the ability to generate icons for android and a color generator. Almost immediately after the creation of the color generator, the idea came to my mind to give the user the opportunity to randomly generate a color palette. Personally, that sounds like a great feature and is in line with the main concept of the project.
This is how the color picker generator came to be:

I would like to collect real feedback on the usability of the application. Whoever decides to use this as a go-to app for the preparation of project assets, please write your comments and suggestions to me via email. Little time has passed, but already there is a feeling that the project needs to be developed further.
After publishing the application and a little effort to develop it, I realized that I want to know if I managed to promote the app, because the graphic project has shifted a little in time, another tool will be written before it that will help me navigate not only in the local store, but to understand what is happening in the stores of different countries and receive statistical data for a certain period. So the continuation of my journey to conquer desktop applications on SwiftUI should be soon to appear here in the form of an article.
So until next time! See you soon.
Best regards,
Vitaliy